√ Cara Membuat Widget Profil Blogger Zuper Keren
Widget Profil (profile) Blogger zuper premium dengan tampilan unik, menarik serta zuper keren. Cukup menggunakan salah satu widget standar blogspot dan sedikit modifikasi dari kode HTML, CSS dan Javascript, maka anda bisa menyulap tampilan widget profil blog biasa menjadi widget profil blog dengan tampilan yang zuper keren, dinamis dan fungsional. Yuk disimak tutorialnya.
Widget profil blog merupakan salah satu fitur penting yang berfungsi untuk menampilkan informasi umum tentang pemilik blog atau sekedar ringkasan informasi blog kepada pengunjung. Informasi yang ditampilkan pada widget profil blog bisa menggunakan data informasi yang terisi pada settingan profil pengguna blogger atau menggunakan settingan tersendiri yang bisa dibuat melalui kotak gadget HTML / Javascript.
 Widget profil blog memiliki tujuan untuk kebergunaan dalam memberikan informasi yang cukup kepada pengunjung blog. Informasi yang ada pada widget profil blog secara praktek mampu membuat tingkat kepercayaan dan persepsi pengunjung yang positif terhadap blog anda. Kesan positif inilah yang bisa memberikan peluang sebuah blog untuk mendapatkan follower dan pengunjung blog tetap (reguler).
Widget profil blog memiliki tujuan untuk kebergunaan dalam memberikan informasi yang cukup kepada pengunjung blog. Informasi yang ada pada widget profil blog secara praktek mampu membuat tingkat kepercayaan dan persepsi pengunjung yang positif terhadap blog anda. Kesan positif inilah yang bisa memberikan peluang sebuah blog untuk mendapatkan follower dan pengunjung blog tetap (reguler).
Widget profil blog biasanya sudah disediakan slot khusus pada template kustom namun dalam kondisi belum terisi, sedangkan pada template standar bawaan blogger biasanya sudah otomatis terpasang. Jika pada template kustom informasi yang digunakan tidak menggunakan profil umum blogger dan biasanya anda harus mengisi data secara manual, sedangkan pada widget standar informasi yang digunakan sudah menggunakan informasi umum dari data profil blogger.
Tampilan informasi pada widget profil blog bawaan blogspot menggunakan data informasi dasar yang ada pada data profil umum blogger. Secara default hanya menampilkan informasi yang minim dan seadanya dengan tampilan bawaan yang terdiri dari gambar profil, URL blog dan ringkasan teks tentang pribadi atau kalimat perkenalan.
Widget profil blog merupakan salah satu fitur penting yang berfungsi untuk menampilkan informasi umum tentang pemilik blog atau sekedar ringkasan informasi blog kepada pengunjung. Informasi yang ditampilkan pada widget profil blog bisa menggunakan data informasi yang terisi pada settingan profil pengguna blogger atau menggunakan settingan tersendiri yang bisa dibuat melalui kotak gadget HTML / Javascript.
Widget Profil Blogger Zuper Keren

Widget profil blog biasanya sudah disediakan slot khusus pada template kustom namun dalam kondisi belum terisi, sedangkan pada template standar bawaan blogger biasanya sudah otomatis terpasang. Jika pada template kustom informasi yang digunakan tidak menggunakan profil umum blogger dan biasanya anda harus mengisi data secara manual, sedangkan pada widget standar informasi yang digunakan sudah menggunakan informasi umum dari data profil blogger.
Tampilan informasi pada widget profil blog bawaan blogspot menggunakan data informasi dasar yang ada pada data profil umum blogger. Secara default hanya menampilkan informasi yang minim dan seadanya dengan tampilan bawaan yang terdiri dari gambar profil, URL blog dan ringkasan teks tentang pribadi atau kalimat perkenalan.
Optimasi Informasi Profil Blogger
Informasi yang akan diberikan ke pengunjung anda merupakan informasi ringan namun juga harus cukup ampuh dalam memberikan informasi dasar yang dibutuhkan oleh pengunjung blog anda. Informasi yang diberikan harus memiliki unsur ringkas, padat dan jelas.
Jika anda akan memberikan informasi pribadi yang umum usahakan anda mencantumkan skill yang anda miliki lengkap dengan perkiraan skor dari keahlian yang anda kuasai. Pemberian skor biasanya menggunakan presentase (per seratus). Jangan lupa untuk memberikan info tentang pekerjaan saat ini yang anda jalani.
Jika anda akan memberikan informasi dari intisari blog anda, maka sebaiknya anda menjelaskan tentang fungsi dari blog anda dan niche artikel yang anda gunakan pada blog anda.
Selain informasi dari dua hal yang sudah disebutkan, anda bisa juga menggabungkan kedua informasi tersebut dengan format secara garis besar namun tetap dapat terlihat secara penuh dalam persepsi pengunjung.
Jika anda akan memberikan informasi pribadi yang umum usahakan anda mencantumkan skill yang anda miliki lengkap dengan perkiraan skor dari keahlian yang anda kuasai. Pemberian skor biasanya menggunakan presentase (per seratus). Jangan lupa untuk memberikan info tentang pekerjaan saat ini yang anda jalani.
Jika anda akan memberikan informasi dari intisari blog anda, maka sebaiknya anda menjelaskan tentang fungsi dari blog anda dan niche artikel yang anda gunakan pada blog anda.
Selain informasi dari dua hal yang sudah disebutkan, anda bisa juga menggabungkan kedua informasi tersebut dengan format secara garis besar namun tetap dapat terlihat secara penuh dalam persepsi pengunjung.
Optimasi Tampilan Widget Profil Blog
Tampilan dari widget profil blog biasanya mengikuti style dari template yang anda gunakan atau style default bawaan blogger. Widget profil blog juga biasanya menggunakan tampilan yang minimalis dan seadanya sehingga memberikan kesan yang monoton dan kurang menarik di mata pengunjung.
Widget profil blog standarnya memang dibuat hanya untuk sekedar menampilkan informasi dasar dan salam perkenalan tanpa ada fungsionalitas tambahan lainnya, sehingga dibutuhkan beberapa penyesuaian dan modifikasi waidget agar dapat memberikan kesan awal yang menggoda.
Dengan memberikan kesan pertama kali yang baik maka diharapkan akan memberikan aura positif dari konten artikel yang akan dibaca oleh pengunjung blog. Tidak hanya itu saja diharapkan juga pengunjung mau untuk kembali lagi atau mau untuk melihat artikel lainnya yang ada pada blog anda.
Widget profil blog standarnya memang dibuat hanya untuk sekedar menampilkan informasi dasar dan salam perkenalan tanpa ada fungsionalitas tambahan lainnya, sehingga dibutuhkan beberapa penyesuaian dan modifikasi waidget agar dapat memberikan kesan awal yang menggoda.
Dengan memberikan kesan pertama kali yang baik maka diharapkan akan memberikan aura positif dari konten artikel yang akan dibaca oleh pengunjung blog. Tidak hanya itu saja diharapkan juga pengunjung mau untuk kembali lagi atau mau untuk melihat artikel lainnya yang ada pada blog anda.
Optimasi Widget Profil Blog
Widget profil blog yang anda pasang harus mampu memberikan kesan yang kuat, terlihat dinamis dan lebih fungsional jika ingin mendapatkan follower untuk blog anda. Selain itu tampilan elegan, unik dan menarik juga diperlukan dengan cara melakukan modifikasi khusus seperti tambahan untuk elemen statistik blog dan animasi ringan yang mampu memberikan efek dinamis dan sensasional.
Informasi Singkat
Widget Profil
Untuk blog yang hanya memiliki satu penulis, widget profil berisi informasi berikut. Perlu diketahui bahwa untuk mengakses berbagai bagian dari data photo, Anda akan menggunakan notasi seperti <data:photo.url/>.
Sumber : Google Support
Widget Profil
Untuk blog yang hanya memiliki satu penulis, widget profil berisi informasi berikut. Perlu diketahui bahwa untuk mengakses berbagai bagian dari data photo, Anda akan menggunakan notasi seperti <data:photo.url/>.
- title: Judul widget.
- userUrl: URL profil penulis.
- location: Lokasi dari profil penulis.
- aboutme: Informasi "Tentang Saya" dari profil.
- displayname: Nama tampilan penulis.
- photo: Foto profil pengguna, yang terdiri dari data berikut:
- url: URL foto.
- width: Lebar foto dalam piksel.
- height: Tinggi foto dalam piksel.
- alt: Teks "alt" untuk foto.
- title: Judul widget.
- authors: Daftar semua penulis, yang masing-masing berisi:
- displayname: Nama tampilan penulis.
- userURL: URL profil penulis.
Sumber : Google Support
DAFTAR ISI
- Cara Pemasangan Widget Profil Blog Standar
- Cara Mengisi Data Profil Blog
- Cara Memasang Widget Statistik Blog
- Cara Modifikasi Kode Widget Profil Blog
#1 Cara Pemasangan Widget Profil Blog Standar
Pertama kali sebelum anda memulai menggunakan modifikasi widget profil blog zuper keren ada baiknya terlebih dahulu anda memasang / menambahkan widget profil blog standar yang secara default sudah disediakan oleh blogspot. Jika anda sudah memasang widget ini silakan menuju ke bab selanjutnya, jika belum silakan anda pasang terlebih dahulu pada sebagai widget diblog anda. Bagi anda yang belum bisa atau mengetahui cara pemasangan widget profil blog standar, silakan disimak tutorial cara pemasangan widget profil blog standar di bawah ini.
- Silakan login dahulu ke blog anda untuk masuk ke blogger dashboard.
- Klik "Layout/Tata Letak".
- Pilih "Sidebar" (biasanya untuk menambahkan widget lebih banyak di sidebar dibandingkan di blog posts atau di footer atau pun header).
- Klik "Add a Gadget/Tambahkan Gadget"
- Pilih "Widget/Gadget Profil"
- Konfigurasi Widget Profil
- Setelah selesai mengkonfigurasi widget maka selanjutnya tekan tombol Simpan.
#2 Cara Mengisi Data Profil Blog
Baiklah, langkah berikutnya adalah mengisi data profil blog yang akan ditampilkan sebagai informasi untuk pengunjung blog anda. Data ini penting untuk diisi, karena data yang digunakan pada widget profil blog merupakan data informasi yang ada pada data profil blogger. Jika sudah pernah mengisi data profil blog silakan anda lewati bab ini. Jika belum maka silakan disimak tutorial cara mengisi data umum profil blog di bawah ini.
Pastikan data profil yang akan diperlihatkan untuk pengunjung blog bukan merupakan data sensitif, tetapi data umum yang bisa menjelaskan diri anda sebagai pemilik blog atau data ringkasan tentang isi dari blog anda.
Pastikan data profil yang akan diperlihatkan untuk pengunjung blog bukan merupakan data sensitif, tetapi data umum yang bisa menjelaskan diri anda sebagai pemilik blog atau data ringkasan tentang isi dari blog anda.
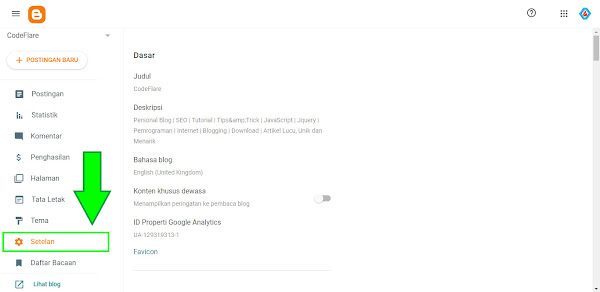
- Pada halaman dashboard blog, silakan klik "Setting/Setelan".
- Scroll sampai ke bawah sampai pada bagian "Profil Pengguna".
- Akan terbuka jendela baru untuk halaman "Edit Profil Pengguna".
- Isikan data gambar logo blog anda atau foto anda, pilih daftar blog milik anda yang ingin ditampilkan dan masukan data pada kotak "Perkenalkan Diri Anda", untuk setingan/setelan yang lain silakan anda sesuaikan sendiri.
- Jika sudah silakan anda klik tombol "Simpan Profil".
#3 Cara Memasang Widget Statistik Blog
Widget statistik blog merupakan widget blog yang menampilkan data dan grafik statistik halaman blog. Data tersebut berupa data jumlah postingan, jumlah komentar, jumlah pageview dan data dalam bentuk grafik. Pemasangan widget ini dapat memberikan informasi tambahan kepada pengunjung blog mengenai data status blog secara real time yang uptodate.
Jika anda ingin membuat widget profil blog yang lebih informatif dan fungsional maka anda memerlukan widget statistik blog yang ikut terpasang. Cara memasang widget statistik blog bisa anda baca pada artikel Cara Membuat Widget Statistic Blog Super Keren yang artikelnya sudah pernah diterbitkan di blog codeflare. Silakan anda baca dan ikuti tutorialnya serta pastikan widget statistik blog anda sudah berjalan dengan baik.
Widget Statistik Blog
Jika anda ingin membuat widget profil blog yang lebih informatif dan fungsional maka anda memerlukan widget statistik blog yang ikut terpasang. Cara memasang widget statistik blog bisa anda baca pada artikel Cara Membuat Widget Statistic Blog Super Keren yang artikelnya sudah pernah diterbitkan di blog codeflare. Silakan anda baca dan ikuti tutorialnya serta pastikan widget statistik blog anda sudah berjalan dengan baik.
#4 Cara Modifikasi Kode Widget Profil Blog
Berikutnya adalah cara pemasangan kode untuk modifikasi widget profil blog yang berguna agar tampilan dari widget profil blog memiliki tampilan yang eye catching, dinamis dan fungsional. Kode modifikasi ini bisa dipasang di dalam template blog atau bisa juga dipasang pada kotak gadget/widget blog.
Berikut kode modifikasi untuk merubah tampilan widget profil blog.
Berikut kode modifikasi untuk merubah tampilan widget profil blog.
<!-- Blogger Card Profile -->
<style>
/* Card Profile Style */
.card-header{display:block;overflow:hidden;position:relative;padding-bottom:2em;-moz-border-radius-topleft:8px;-webkit-border-top-left-radius:8px;border-top-left-radius:8px;-moz-border-radius-topright:8px;-webkit-border-top-right-radius:8px;border-top-right-radius:8px;}.card-container{width:100%;-webkit-border-radius:8px;-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;border-radius:8px;padding-bottom:1.5em;background-color:#dde1e2;-webkit-box-shadow:#bdc3c7 0 5px 5px;-moz-box-shadow:#bdc3c7 0 5px 5px;box-shadow:0 4px 8px 0 rgba(0,0,0,0.2);box-sizing:border-box;transition:padding-bottom .5s ease;}.card-bghead{border-bottom:8px solid #5cc0ff;width:100%;height:150px;box-sizing:border-box;display:block;background-image:linear-gradient(to top,#ffffff,#075794);}.card-data:hover>.card-desc{cursor:pointer;opacity:1;}.card-imgContainer:hover>.card-iconLogo{opacity:1;}.card-imgContainer{position:absolute;bottom:25%;right:0;left:0;margin:auto;width:120px;height:120px;display:block;transition:all .5s ease;}.card-imgLogo{width:100%;background-color:#fff;border:8px solid #5cc0ff;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;overflow:hidden;position:relative;box-sizing:border-box;}.card-imgIcon{border-radius:50%;border:1px solid #5cc0ff;}.card-iconLogo{position:absolute;cursor:pointer;width:100%;height:100%;top:0;text-align:center;opacity:0;border:1px solid #5cc0ff;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.5s;-moz-transition-duration:0.5s;-o-transition-duration:0.5s;transition-duration:0.5s;-webkit-transition-timing-function:ease;-moz-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;box-sizing:border-box;}.card-conStat{margin-top:-30px;color:#81878b;transition:margin-top .5s ease;}.card-conStat li{width:32%;text-align:center;display:inline-block;font-size:1.5em;border-right:solid 1px #bdc3c7;}.card-conStat li:last-child{border:none;}.card-conStat li span{display:block;text-transform:uppercase;font-size:.5em;margin-top:.6em;font-weight:700;}.card-desc{position:absolute;top:0;background-color:rgba(0,0,0,0.6);width:100%;height:80%;padding:10px;color:white;text-align:center;opacity:0;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.3s;-moz-transition-duration:0.3s;-o-transition-duration:0.3s;transition-duration:0.3s;-webkit-transition-timing-function:ease-in;-moz-transition-timing-function:ease-in;-o-transition-timing-function:ease-in;transition-timing-function:ease-in;box-sizing:border-box;}.card-desc h3{font-size:1.2em;margin-bottom:.5em;}.card-desc p{font-size:.9em;line-height:1.5em;}.card-btnfollow{margin:1.5em auto 0 auto;background-color:#2589cc;width:150px;color:white;text-align:center;padding:.5em;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.3s;-moz-transition-duration:0.3s;-o-transition-duration:0.3s;transition-duration:0.3s;-webkit-transition-timing-function:ease;-moz-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;}.card-btnfollow:hover{background-color:#ff8903;cursor:pointer;}.card-avahover{width:70px !important;height:70px !important;bottom:0 !important;}.card-deschover{cursor:pointer;opacity:1;}.datahover{margin-top:5px !important;}.card-imgLogoHover{perspective:1000px;transform-style:preserve-3d;animation:clipMe 1s ease;}.card-btnfollowhov{margin:10px auto 0 auto;}.card-conHover{padding-bottom:10px;}.cardImgIcoHover{opacity:1;perspective:1000px;transform-style:preserve-3d;animation:clipMe 1s ease;}
/* BlogStat Style */
#blogstat ul{margin:0;border:0;padding:5px 1px;height:47px;}#blogstat li{cursor:pointer;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAdCMGNEdJjPPSgX_JvDDtmN_C3BYeHTdLpx1884QG6yuSIGF0qgxCH1g-bvnvOpqBJkEXEyxUisqiOUKUzIDS2jAYcnqfA99vXcVA4gXcrP770yL0L0Ldo7QufLSx1HuqQBwaqgO27hg/s1600/nav-bg-fill-blue.png);background-repeat:repeat-x;background-position:0 -100%;display:inline;width:33.33%;box-shadow:none;border:0;color:#fff;float:left;text-decoration:none;margin:0;font-size:100%;list-style-type:none;transition:1.5s ease;}#blogstat li:hover{background-position:500% 100%;filter:hue-rotate(320deg);}#blogstat h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding:0 5px 0 5px;}#blogstat span{font-size:12px;color:#fff;padding:0 5px 0 5px;}#totalposts{background-color:#0290E2;}#totalComments{background-color:#309FDF;}#totalCount{background-color:#4FACE1;}
</style>
<div class="card-container">
<div class="card-header">
<div class="card-data">
<div class="card-bghead"></div>
<div class="card-desc">
<h3></h3>
<p></p>
</div>
</div>
<div class="card-imgContainer">
<img src="" class="card-imgLogo" />
<div class="card-iconLogo" title="View my complete profile">
<img src="" class="card-imgIcon" />
</div>
</div>
</div>
<div class="card-blogStat">
<div class="card-conStat">
<div id="blogstat"></div>
</div>
<div class="card-btnfollow"><i class="fa fa-hand-o-right" aria-hidden="true"></i> Follow</div>
</div>
</div>
<script>
//<![CDATA[
var blogIdFollow = "URL ID untuk Widget Follower Blog";
var blogImgIcon = "Gambar Icon Logo atau Foto Anda menggunakan ukuran 80x80 pixel";
$('.card-container').hover(function () {
$('.card-imgContainer').toggleClass('card-avahover');
$('.card-desc').toggleClass('card-deschover');
$('.card-conStat').toggleClass('datahover');
$('.card-imgLogo').toggleClass('card-imgLogoHover');
$('.card-iconLogo').toggleClass('cardImgIcoHover');
$('.card-btnfollow').toggleClass('card-btnfollowhov');
$('.card-container').toggleClass('card-conHover');
});
$(document).ready(function(){
$("#Stats1").find("ul").remove().appendTo("#blogstat");
$("#Stats1").remove();
var blogIdProfile = $("#Profile1 .profile-link").attr("href");
$('.card-iconLogo:eq(0)').attr('onclick',"openNewBrowser('"+blogIdProfile+"','Profile',800,600)");
$('.card-imgIcon').attr('src',blogImgIcon);
$('.card-btnfollow:eq(0)').attr('onclick',"openNewBrowser('"+blogIdFollow+"','Follow',600,400)");
var chgAvatar = $("#Profile1").find("img").attr("src");
var txtProfile = $(".profile-textblock").text();
$(".card-imgContainer").find("img:eq(0)").attr("src",chgAvatar);
$(".card-desc").find("h3").html(location.host);
$(".card-desc").find("p").text(txtProfile);
$("#Profile1").remove();
$('.card-btnfollow').on("click", function(){
$('.card-btnfollow').css('background-color','#34CF7A !important');
$('.card-btnfollow').html('<i class="fa fa-thumbs-o-up" aria-hidden="true"></i> Following');
});
});
function openNewBrowser(e,title,w,h){
var chkAgent=navigator.userAgent.toLowerCase();
var isChkMobile =
window.innerWidth < 500 ||
chkAgent.indexOf('android')!=-1 ||
chkAgent.indexOf('mobile')!=-1 ||
chkAgent.indexOf('iphone')!=-1 ||
chkAgent.indexOf('ipod')!=-1 ||
chkAgent.indexOf('blackberry')!=-1 ||
chkAgent.indexOf('windows phone')!=-1 ||
chkAgent.indexOf('zunewp7')!=-1 &&
chkAgent.indexOf('tablet')==-1 &&
chkAgent.indexOf('playbook')==-1 &&
chkAgent.indexOf('webos')==-1 &&
chkAgent.indexOf('ipad')==-1;
if(isChkMobile==true){window.open(e,'_blank');}
else {startOpenBrowser(e, title, w, h);}}
function startOpenBrowser(url, title, w, h){
var dualScreenLeft = window.screenLeft != undefined ? window.screenLeft : window.screenX;
var dualScreenTop = window.screenTop != undefined ? window.screenTop : window.screenY;
var width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width;
var height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height;
var left = ((width / 2) - (w / 2)) + dualScreenLeft;
var top = ((height / 2) - (h / 2)) + dualScreenTop;
var newWindow = window.open(url, title, 'scrollbars=yes, width=' + w + ', height=' + h + ', top=' + top + ', left=' + left + ',resizable=no,scrollbars=no,menubar=no,toolbar=no,status=no,location=no');
if (window.focus){newWindow.focus();}}
var unitlist=["","K","M","B","T"];
function formatnumber(number){
let sign=Math.sign(number);let unit=0;
while(Math.abs(number) > 1000){unit = unit + 1;number = Math.floor(Math.abs(number) / 100)/10;}
return (sign*Math.abs(number) +" "+ unitlist[unit]);
}
function startEnumUnit(){
var a0 = $("#Stats1_totalPosts").html();
var b0 = $("#Stats1_totalComments").html();
var c0 = $("#Stats1_totalCount").html();
var a1 = a0.replace(/[^0-9]/g,'');
var b1 = b0.replace(/[^0-9]/g,'');
var c1 = c0.replace(/[^0-9]/g,'');
if(c1>0){
$("#Stats1_totalPosts").attr("title",a0);
$("#Stats1_totalComments").attr("title",b0);
$("#Stats1_totalCount").attr("title",c0);
$("#Stats1_totalPosts").text(formatnumber(a1));
$("#Stats1_totalComments").text(formatnumber(b1));
$("#Stats1_totalCount").text(formatnumber(c1));
clearInterval(chkStat1Element);
}}
var chkStat1Element = setInterval(startEnumUnit, 100);
//]]>
</script>
<!-- Blogger Card Profile -->
<style>
/* Card Profile Style */
.card-header{display:block;overflow:hidden;position:relative;padding-bottom:2em;-moz-border-radius-topleft:8px;-webkit-border-top-left-radius:8px;border-top-left-radius:8px;-moz-border-radius-topright:8px;-webkit-border-top-right-radius:8px;border-top-right-radius:8px;}.card-container{width:100%;-webkit-border-radius:8px;-moz-border-radius:8px;-ms-border-radius:8px;-o-border-radius:8px;border-radius:8px;padding-bottom:1.5em;background-color:#dde1e2;-webkit-box-shadow:#bdc3c7 0 5px 5px;-moz-box-shadow:#bdc3c7 0 5px 5px;box-shadow:0 4px 8px 0 rgba(0,0,0,0.2);box-sizing:border-box;transition:padding-bottom .5s ease;}.card-bghead{border-bottom:8px solid #5cc0ff;width:100%;height:150px;box-sizing:border-box;display:block;background-image:linear-gradient(to top,#ffffff,#075794);}.card-data:hover>.card-desc{cursor:pointer;opacity:1;}.card-imgContainer:hover>.card-iconLogo{opacity:1;}.card-imgContainer{position:absolute;bottom:25%;right:0;left:0;margin:auto;width:120px;height:120px;display:block;transition:all .5s ease;}.card-imgLogo{width:100%;background-color:#fff;border:8px solid #5cc0ff;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;overflow:hidden;position:relative;box-sizing:border-box;}.card-imgIcon{border-radius:50%;border:1px solid #5cc0ff;}.card-iconLogo{position:absolute;cursor:pointer;width:100%;height:100%;top:0;text-align:center;opacity:0;border:1px solid #5cc0ff;-webkit-border-radius:50%;-moz-border-radius:50%;-ms-border-radius:50%;-o-border-radius:50%;border-radius:50%;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.5s;-moz-transition-duration:0.5s;-o-transition-duration:0.5s;transition-duration:0.5s;-webkit-transition-timing-function:ease;-moz-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;box-sizing:border-box;}.card-conStat{margin-top:-30px;color:#81878b;transition:margin-top .5s ease;}.card-conStat li{width:32%;text-align:center;display:inline-block;font-size:1.5em;border-right:solid 1px #bdc3c7;}.card-conStat li:last-child{border:none;}.card-conStat li span{display:block;text-transform:uppercase;font-size:.5em;margin-top:.6em;font-weight:700;}.card-desc{position:absolute;top:0;background-color:rgba(0,0,0,0.6);width:100%;height:80%;padding:10px;color:white;text-align:center;opacity:0;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.3s;-moz-transition-duration:0.3s;-o-transition-duration:0.3s;transition-duration:0.3s;-webkit-transition-timing-function:ease-in;-moz-transition-timing-function:ease-in;-o-transition-timing-function:ease-in;transition-timing-function:ease-in;box-sizing:border-box;}.card-desc h3{font-size:1.2em;margin-bottom:.5em;}.card-desc p{font-size:.9em;line-height:1.5em;}.card-btnfollow{margin:1.5em auto 0 auto;background-color:#2589cc;width:150px;color:white;text-align:center;padding:.5em;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;-webkit-transition-property:all;-moz-transition-property:all;-o-transition-property:all;transition-property:all;-webkit-transition-duration:0.3s;-moz-transition-duration:0.3s;-o-transition-duration:0.3s;transition-duration:0.3s;-webkit-transition-timing-function:ease;-moz-transition-timing-function:ease;-o-transition-timing-function:ease;transition-timing-function:ease;}.card-btnfollow:hover{background-color:#ff8903;cursor:pointer;}.card-avahover{width:70px !important;height:70px !important;bottom:0 !important;}.card-deschover{cursor:pointer;opacity:1;}.datahover{margin-top:5px !important;}.card-imgLogoHover{perspective:1000px;transform-style:preserve-3d;animation:clipMe 1s ease;}.card-btnfollowhov{margin:10px auto 0 auto;}.card-conHover{padding-bottom:10px;}.cardImgIcoHover{opacity:1;perspective:1000px;transform-style:preserve-3d;animation:clipMe 1s ease;}
/* BlogStat Style */
#blogstat ul{margin:0;border:0;padding:5px 1px;height:47px;}#blogstat li{cursor:pointer;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjAdCMGNEdJjPPSgX_JvDDtmN_C3BYeHTdLpx1884QG6yuSIGF0qgxCH1g-bvnvOpqBJkEXEyxUisqiOUKUzIDS2jAYcnqfA99vXcVA4gXcrP770yL0L0Ldo7QufLSx1HuqQBwaqgO27hg/s1600/nav-bg-fill-blue.png);background-repeat:repeat-x;background-position:0 -100%;display:inline;width:33.33%;box-shadow:none;border:0;color:#fff;float:left;text-decoration:none;margin:0;font-size:100%;list-style-type:none;transition:1.5s ease;}#blogstat li:hover{background-position:500% 100%;filter:hue-rotate(320deg);}#blogstat h4{margin:0;font-size:140%;line-height:1.2em;color:#fff;padding:0 5px 0 5px;}#blogstat span{font-size:12px;color:#fff;padding:0 5px 0 5px;}#totalposts{background-color:#0290E2;}#totalComments{background-color:#309FDF;}#totalCount{background-color:#4FACE1;}
</style>
<div class="card-container">
<div class="card-header">
<div class="card-data">
<div class="card-bghead"></div>
<div class="card-desc">
<h3></h3>
<p></p>
</div>
</div>
<div class="card-imgContainer">
<img src="" class="card-imgLogo" />
<div class="card-iconLogo" title="View my complete profile">
<img src="" class="card-imgIcon" />
</div>
</div>
</div>
<div class="card-blogStat">
<div class="card-conStat">
<div id="blogstat"></div>
</div>
<div class="card-btnfollow"><i class="fa fa-hand-o-right" aria-hidden="true"></i> Follow</div>
</div>
</div>
<script>
//<![CDATA[
var blogIdFollow = "URL ID untuk Widget Follower Blog";
var blogImgIcon = "Gambar Icon Logo atau Foto Anda menggunakan ukuran 80x80 pixel";
$('.card-container').hover(function () {
$('.card-imgContainer').toggleClass('card-avahover');
$('.card-desc').toggleClass('card-deschover');
$('.card-conStat').toggleClass('datahover');
$('.card-imgLogo').toggleClass('card-imgLogoHover');
$('.card-iconLogo').toggleClass('cardImgIcoHover');
$('.card-btnfollow').toggleClass('card-btnfollowhov');
$('.card-container').toggleClass('card-conHover');
});
$(document).ready(function(){
$("#Stats1").find("ul").remove().appendTo("#blogstat");
$("#Stats1").remove();
var blogIdProfile = $("#Profile1 .profile-link").attr("href");
$('.card-iconLogo:eq(0)').attr('onclick',"openNewBrowser('"+blogIdProfile+"','Profile',800,600)");
$('.card-imgIcon').attr('src',blogImgIcon);
$('.card-btnfollow:eq(0)').attr('onclick',"openNewBrowser('"+blogIdFollow+"','Follow',600,400)");
var chgAvatar = $("#Profile1").find("img").attr("src");
var txtProfile = $(".profile-textblock").text();
$(".card-imgContainer").find("img:eq(0)").attr("src",chgAvatar);
$(".card-desc").find("h3").html(location.host);
$(".card-desc").find("p").text(txtProfile);
$("#Profile1").remove();
$('.card-btnfollow').on("click", function(){
$('.card-btnfollow').css('background-color','#34CF7A !important');
$('.card-btnfollow').html('<i class="fa fa-thumbs-o-up" aria-hidden="true"></i> Following');
});
});
function openNewBrowser(e,title,w,h){
var chkAgent=navigator.userAgent.toLowerCase();
var isChkMobile =
window.innerWidth < 500 ||
chkAgent.indexOf('android')!=-1 ||
chkAgent.indexOf('mobile')!=-1 ||
chkAgent.indexOf('iphone')!=-1 ||
chkAgent.indexOf('ipod')!=-1 ||
chkAgent.indexOf('blackberry')!=-1 ||
chkAgent.indexOf('windows phone')!=-1 ||
chkAgent.indexOf('zunewp7')!=-1 &&
chkAgent.indexOf('tablet')==-1 &&
chkAgent.indexOf('playbook')==-1 &&
chkAgent.indexOf('webos')==-1 &&
chkAgent.indexOf('ipad')==-1;
if(isChkMobile==true){window.open(e,'_blank');}
else {startOpenBrowser(e, title, w, h);}}
function startOpenBrowser(url, title, w, h){
var dualScreenLeft = window.screenLeft != undefined ? window.screenLeft : window.screenX;
var dualScreenTop = window.screenTop != undefined ? window.screenTop : window.screenY;
var width = window.innerWidth ? window.innerWidth : document.documentElement.clientWidth ? document.documentElement.clientWidth : screen.width;
var height = window.innerHeight ? window.innerHeight : document.documentElement.clientHeight ? document.documentElement.clientHeight : screen.height;
var left = ((width / 2) - (w / 2)) + dualScreenLeft;
var top = ((height / 2) - (h / 2)) + dualScreenTop;
var newWindow = window.open(url, title, 'scrollbars=yes, width=' + w + ', height=' + h + ', top=' + top + ', left=' + left + ',resizable=no,scrollbars=no,menubar=no,toolbar=no,status=no,location=no');
if (window.focus){newWindow.focus();}}
var unitlist=["","K","M","B","T"];
function formatnumber(number){
let sign=Math.sign(number);let unit=0;
while(Math.abs(number) > 1000){unit = unit + 1;number = Math.floor(Math.abs(number) / 100)/10;}
return (sign*Math.abs(number) +" "+ unitlist[unit]);
}
function startEnumUnit(){
var a0 = $("#Stats1_totalPosts").html();
var b0 = $("#Stats1_totalComments").html();
var c0 = $("#Stats1_totalCount").html();
var a1 = a0.replace(/[^0-9]/g,'');
var b1 = b0.replace(/[^0-9]/g,'');
var c1 = c0.replace(/[^0-9]/g,'');
if(c1>0){
$("#Stats1_totalPosts").attr("title",a0);
$("#Stats1_totalComments").attr("title",b0);
$("#Stats1_totalCount").attr("title",c0);
$("#Stats1_totalPosts").text(formatnumber(a1));
$("#Stats1_totalComments").text(formatnumber(b1));
$("#Stats1_totalCount").text(formatnumber(c1));
clearInterval(chkStat1Element);
}}
var chkStat1Element = setInterval(startEnumUnit, 100);
//]]>
</script>
<!-- Blogger Card Profile -->
Silakan tekan tombol Add to Blogger untuk memasang kode di atas secara langsung dan cepat kedalam kotak gadget/widget blog anda sekaligus mengurangi faktor error pada saat pemindahan kode tersebut.
Catatan : Pastikan pada template blog anda sudah terpasang library script JQuery.
KETERANGAN :
Ada dua parameter variabel dalam kode javascript di atas yang perlu disesuaikan secara manual, silakan anda sesuaikan terlebih dahulu agar widget profil blog hasil modifikasi bisa berjalan dengan baik.
Pada Kode :
var blogIdFollow = "URL ID untuk Widget Follower Blog";
Merupakan kode untuk variabel URL dari Widget Follower Blog, silakan anda isikan variabel tersebut dengan URL opener window halaman konfirmasi widget follower blog. Anda harus sudah memasang Widget Follower Blog untuk bisa mendapatkan URL ID dari widget follower. Cara mengetahuinya adalah seperti yang terlihat pada gambar di bawah ini.
Klik tombol "Follow/Ikuti" untuk membuka halaman konfirmasi follower blog.
Setelah terbuka halaman konfirmasi follower blog maka silakan anda copy kode URL yang ada di address bar dari halaman tersebut dan masukan sebagai input variabel.
Contoh :
var blogIdFollow = "https://www.blogger.com/follow.g?blogID=1234567890998899";
Pada Kode :
var blogImgIcon = "Gambar Icon Logo atau Foto Anda menggunakan ukuran 80x80 pixel";
Merupakan kode variabel untuk URL gambar ikon atau foto anda menggunakan ukuran 80x80 pixel, silakan anda gunakan URL ikon logo atau foto anda sebagai input variabel.
Contoh :
var blogImgIcon = "https://contoh.com/gambar_logo_80x80.jpg";
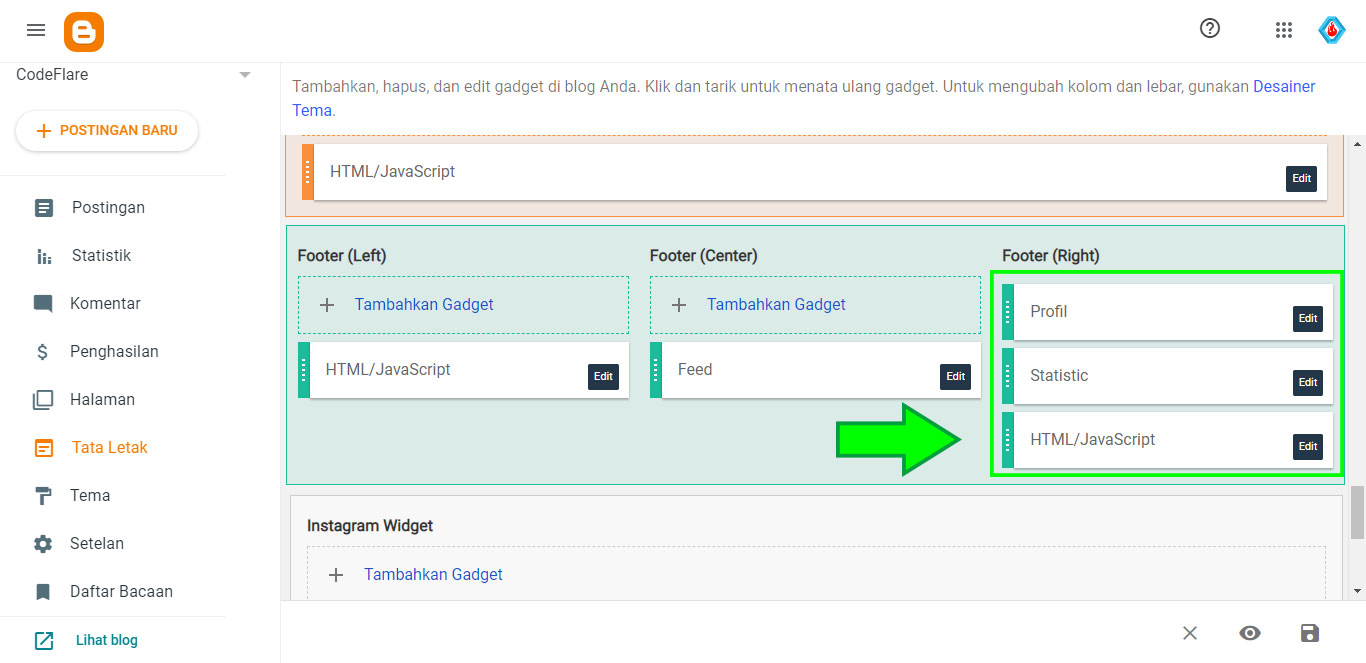
Setelah semua paramater variabel dan kode sudah selesai, maka langkah berikutnya adalah mengatur posisi widget, silakan anda atur posisi widget seperti yang terlihat pada gambar di bawah ini.
Pada widget HTML/Javascript merupakan lokasi dari kode modifikasi widget profil blog, untuk penempatan anda bebas menempatkannya di lokasi mana saja dan pastikan lokasi tersebut dapat terlihat oleh pengunjung blog.
Demikian artikel blog tentang Cara Membuat Widget Profil Blogger Zuper Keren terima kasih sudah berkunjung, jangan lupa Like, Share dan Subscribe, untuk pertanyaan, kritik ataupun saran silakan ditulis pada kotak komentar di bawah. Apabila ada kata-kata yang kurang berkenan atau informasi yang kurang akurat, harap dimaklumi. Akhir kata Semoga Bermanfaat.
Keyword
blog, blogger, blogspot, widget, gadget, profil, profile, cara, pemasangan, membuat, memasang, menampilkan, super, premium, keren, unik, menarik, elegan, badge, foto, icon, blue, cool, great, best, unique, fancy, add, my, data, info, card, css, HTML, javascript, jquery
Incoming Search Term
Menampilkan hasil untuk widget profil blogger, Widget Profil Blogspot Terbaik, widget profil blog tutorial, Atau telusuri widget profile blogger,Cara Membuat Profil About Me Keren di Blogspot, [Script Code] Membuat Widget Profil dan Cuplikan Text, Membuat Cuplikan Profil dan Text Pada Blogspot, Cara Membuat Widget Profil Keren pada Sidebar Blog, Cara Membuat Profil Blogger Bagi Pemula dengan Mudah, Widget Profil About Me Keren Di Blog, Apa fungsi widget about me atau widget profil blogger pada sebuah blog?, Cara Membuat Widget Lencana Profil Blogger, profile card blogger code, HTML CSS Javascript widget blogger profile animated, simple animated card blogger profile widget, snapshot widget blogspot profile, multiple author widget profile blogspot
















![[+] Codeflare Backlink Editor To Create Anchor Text With Keyword](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXC9KPkhkaNh3A4Wy-XX1I2kSj2rB2qXjmLIQktDvCxyPdUINtltp2Ih9iLVpEyb-0tYBaLGQb52bIszHmT9_etJT-awZy9IcxsBPfvQHJs7K7BI6bxz0rgcILCFxAhuL0CNbqYaS9DvELwWieNdZscUv-_8lhmqeMjcWmIRH3X38nOkbgkYK6dfySxg/s72-c/backlink%20editor.jpg)


cara menambahkan link media social di deskripsi profil blogger bagaimana ya?
ReplyDeletePada deskripsi profil blogger hanya memiliki link media social lawas seperti IM yahoo, AOL, MSN, ICQ, Google Talk, Jabber dan QQ. Cara menggunakan link tersebut kamu cukup menuliskan nama akun pada kotak Nama Pengguna IM yang tersedia dan pilih media social lawas untuk nama akun tersebut.
Delete