Widget Fanspage Facebook Melayang Di Blogger
Halaman fanspage facebook secara ekspilisit hampir sama penggunaannya dengan halaman website/blog, dibutuhkan pengunjung atau pengguna facebook lainnya agar halaman fanspage facebook yang kita buat bisa maksimal dan menghasilkan.
Salah satu cara memaksimalkan fitur fanspage facebook agar bisa memiliki kesempatan untuk menambah subscriber dengan cara menampilkannya sebagai widget notifikasi melayang pada tengah halaman di dalam website/blog kita. Widget ini akan mempermudah pengunjung untuk menekan tombol Like secara sukarela.
Ada banyak cara untuk menampilkan widget fanspage facebook di halaman website/blog. Metode yang sering digunakan adalah dengan cara menggunakan kotak (box) notifikasi melayang ditengah layar monitor pc atau mobile. Metode tampilan tengah layar ini terbukti efektif dalam menjangkau perhatian pengunjung blog untuk bisa fokus pada bidang obyek yang ditampilkan.
Trik tampilan notifikasi melayang di tengah layar monitor banyak digunakan untuk berbagai macam widget, yaitu untuk menampilkan widget fanspage facebook, widget twitter timeline, guestbook, chat box dan promosi produk atau jasa.
Contoh box notifikasi melayang seperti yang terlihat pada saat halaman ini ketika selesai di render, akan muncul kotak widget fanspage facebook di tengah layar monitor pc atau mobile kalian. Tekan tombol CLOSE yang berada di pojok kanan atas widget untuk menutup box notifikasi widget.
Berdasarkan hasil pengamatan pribadi cara ini sangat bagus untuk menaikkan pengunjung karena dari 100 orang yang mengunjungi blog kita kemungkinan pengunjung yang menuju halaman fanspage facebook kita berkisar 10% akan mengunjungi dan 5% akan me-like halaman fanspage kita. Sedikit saran pastikan halaman fanspage facebook kamu sudah memiliki informasi yang menarik agar pengunjung mau me-like fanspage facebook kamu.
Facebook adalah media sosial online Amerika dan layanan jejaring sosial yang dimiliki oleh Meta Platforms. Didirikan pada tahun 2004 oleh Mark Zuckerberg dengan sesama mahasiswa Harvard College dan teman sekamar Eduardo Saverin, Andrew McCollum, Dustin Moskovitz, dan Chris Hughes, namanya berasal dari direktori buku wajah yang sering diberikan kepada mahasiswa Amerika. Keanggotaan awalnya terbatas pada mahasiswa Harvard, secara bertahap berkembang ke universitas Amerika Utara lainnya dan, sejak 2006, siapa pun yang berusia di atas 13 tahun. Pada tahun 2020, Facebook mengklaim 2,8 miliar pengguna aktif bulanan, dan menempati peringkat ketujuh dalam penggunaan internet global. Itu adalah aplikasi seluler yang paling banyak diunduh pada tahun 2010-an.
Facebook dapat diakses dari perangkat dengan konektivitas Internet, seperti komputer pribadi, tablet, dan smartphone. Setelah mendaftar, pengguna dapat membuat profil yang mengungkapkan informasi tentang diri mereka sendiri. Mereka dapat memposting teks, foto, dan multimedia yang dibagikan dengan pengguna lain yang telah setuju untuk menjadi "teman" mereka atau, dengan pengaturan privasi yang berbeda, secara publik. Pengguna juga dapat berkomunikasi langsung satu sama lain dengan Facebook Messenger, bergabung dengan grup dengan minat yang sama, dan menerima pemberitahuan tentang aktivitas teman Facebook mereka dan halaman yang mereka ikuti.
Subjek dari banyak kontroversi, Facebook sering dikritik atas isu-isu seperti privasi pengguna (seperti dengan skandal data Cambridge Analytica), manipulasi politik (seperti pemilihan AS 2016), pengawasan massal, efek psikologis seperti kecanduan dan harga diri rendah, dan konten seperti berita palsu, teori konspirasi, pelanggaran hak cipta, dan ujaran kebencian. Para komentator menuduh Facebook dengan sukarela memfasilitasi penyebaran konten semacam itu, serta melebih-lebihkan jumlah penggunanya untuk menarik pengiklan.
Sumber : Wikipedia
- Fanspage Facebook
- Cara Pemasangan Fanspage Facebook Melayang
- 1 Kelebihan Penggunaan Widget Fanspage Facebook Melayang Codeflare
- 2 Cara Pemasangan Plugin Script JQuery
- 3 Cara Pemasangan Widget Fanspage Facebook Melayang
- Penggunaan Fitur Parameter Variabel AfterEffect
#1 Fanspage Facebook
Fasilitas fanspage pada facebook banyak memberikan manfaat kepada penggunanya baik untuk penggunaan pribadi maupun untuk penggunaan komunitas hingga koorporat. Fanspaga facebook dibuat sebagai halaman khusus yang bisa menyebarkan informasi dengan jangkauan luas dan cepat.
1.1 Apa itu Fanspage Facebook ?
Fanspage Facebook adalah sebuah fitur tambahan yang ada pada layanan sosial media Facebook yang menyajikan informasi mengenai sebuah bisnis, profil, komunitas, brand (merk dagang) dan lain sebagainya. Fitur ini bebas digunakan untuk kebutuhan berbagai promosi atau informasi kedalam bentuk digital marketing yang bisa terjangkau secara global.
Berbeda dengan facebook personal yang sering digunakan untuk sekedar berbagi informasi tentang keseharian atau memberikan opini pribadi secara acak, konten dalam Fanspage cenderung lebih tertata dan informatif.
Mulai dari pengguna pribadi hingga koorporat perusahaan akan menggunakan halaman fanspage untuk mengelola konten mereka secara terarah. Mulai dari edukasi customer, konten menarik dan informatif untuk keperluan bisnis yang lebih baik serta promosi untuk meningkatkan penjualan produk dan jasa.
1.2 Manfaat Fanspage Untuk Bisnis
Seperti yang kita ketahui perkembangan teknologi dunia sangat cepat yang menyebabkan perubahan drastis terhadap pola bisnis dan perdagangan. Berkat akses internet yang mudah dan cepat arus informasi global dapat diakses 24 jam non stop. Hampir setiap saat halaman facebook diakses oleh jutaan pengguna diseluruh dunia. Oleh sebab itu penggunaan facebook sangat cocok dalam menunjang aktifitas bisnis.
Halaman fanspage facebook dapat diakses dalam skala global sehingga memiliki banyak manfaat jika diimplementasikan secara terarah sebagai penunjang aktifitas bisnis. Berikut beberapa manfaat penggunaan fanspage facebook untuk bisnis.
- Pengguna facebook yang banyak dan dapat diakses secara global sehingga memberikan peluang yang lebih baik untuk memperoleh pelanggan dari seluruh dunia.
- Menghemat biaya operasional promosi digital karena tidak perlu memiliki server yang mahal.
- Informasi tentang produk dan jasa bisa lebih cepat dan uptodate serta bisa mendapatkan feedback produk secara langsung dan cepat.
- Produk atau jasa yang ditawarkan bisa terjual dengan cepat.
1.3 Kelebihan Fanspage Facebook
- Konten Bisnis dan Personal Terpisah
Fanspage membuat sebuah bisnis menjadi lebih profesional. Hal ini karena konten fanpage dibuat lebih terarah dan tertata. Tidak ada curhat random, foto sedang momong anak, atau konten pribadi lainnya.
Dengan konten yang tertata ini lah fanspage akan menjangkau penggemar dengan lebih meyakinkan. Kita akan terlihat spesialisnya jualan ini atau ahli dalam bidang itu. - Profesional dan Terpercaya
Persis seperti penjelasan di poin sebelumnya. Dengan konten yang terpisah dan terarah, sebuah bisnis di Facebook akan terlihat lebih profesional dan terpercaya. Bukan abal- abal.
Dengan profesionalitas ini, kepercayaan orang- orang dalam membeli produk Anda akan meningkat. - Feedback dan Kontak dari Konsumen
Penggemar bisa leluasa menghubungi Anda untuk menanyakan produk lewat kolom komentar atau messenger. Saat feedback yang mereka berikan positif, dampak psikologis ini bisa mengena ke penggemar yang lainnya.
Selain itu, karena kemudahan untuk menghubungi lewat komentar atau messenger, peluang terjadi penjualan menjadi lebih mudah dari sekedar facebook personal. - Terindeks Search Engine
Konten dari fanpage akan terindeks dengan lebih baik oleh mesin pencari karena dinilai lebih terpercaya dan memberikan informasi yang berkualitas. Konten dengan engagement baik juga akan mempunyai bobot yang lebih baik. - Viral Marketing
Fanspage bisa menjadi media untuk campaign viral marketing. Dengan konsep giveaway, Anda bisa mendorong peningkatan jumlah penggemar di fanpage dan mengoptimalkan penjualan.
#2 Cara Pemasangan Widget Pada Blogger
Cara menampilkan kotak (box) notifikasi melayang tengah layar dibuat dengan menggunakan tiga komponen kode, yaitu kode JavaScript untuk mengolah logic dan timer, kemudian kode HTML yang digunakan sebagai kode dasar dan yang terakhir adalah penggunaan kode CSS untuk menampilkan tampilan yang manis dan dinamis.
2.1 Kelebihan Widget Fanspage Facebook Melayang Codeflare
Widget fanspage facebook melayang besutan Codeflare memiliki segudang fitur dan manfaat. Berikut beberapa kelebihan script widget fanspage facebook melayang codeflare.
- Sudah menggunakan plugin JQuery dan plugin FontAwesome sehingga widget fanspage facebook lebih uptodate dan bisa ditampilkan di semua browser modern PC dan mobile.
- Memiliki tampilan auto responsive sehingga bisa ditampilkan pada browser mobile tanpa masalah.
- Mudah untuk dikonfigurasi agar bisa diimplementasikan pada platform website atau blog.
- Memiliki tampilan unik, keren dan menarik serta cocok dengan berbagai tema template blog yang kamu gunakan.
- Memiliki otomatisasi kode widget sehingga kamu cukup memasukan nama pengguna dan widget langsung siap beraksi.
- Menggunakan fitur kode session storage sehingga tampilan widget hanya ditampilkan sekali selama pengunjung berada pada tab browser dan belum menutup halaman website atau blog kamu. Jika pengunjung menutup kemudian dilain waktu kembali mengunjungi maka widget akan ditampilkan kembali.
2.2 Cara Pemasangan Plugin Script JQuery
Kode widget untuk kotak (box) notifikasi melayang menggunakan dua plugin script tambahan yaitu script jQuery dan Fontawesome v4.7, pastikan kamu sudah memasang kedua plugin tersebut agar widget fanspage facebook ini bisa berjalan dengan semestinya.
Perhatian !!!
Jika belum ada plugin script jQuery dan Fontawesome pada template blog yang kamu gunakan maka silakan kamu pasang terlebih dahulu kedalam template blog kamu. Cara pemasangan kedua plugin tersebut adalah sebagai berikut. Pasang kode script plugin yang ada di bawah ini kemudian letakan kedalam kode HTML template blog pada bagian di atas kode <Head>.
<script src='https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js'></script>
<link href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css' rel='stylesheet'/>
Jika kode diatas sudah ada pada template blog kamu maka kode di atas tidak perlu dipasang, cukup menggunakan plugin script jquery dan fontawesome masing-masing satu saja agar plugin tersebut tidak tertumpuk satu sama lainnya. Oke selanjutnya adalah pemasangan untuk kode widget notifikasi melayang dan fanspage facebook.
2.3 Cara Pemasangan Widget Fanspage Facebook Melayang
Bagi pengguna blogspot pemasangan widget fanspage facebook bisa dipasang kedalam kode template blog atau bisa juga dipasang di dalam kotak widget blogger dengan menekan tombol Add to Blogger yang ada di bawah.
- Silakan login dahulu ke blog kamu.
- Klik tombol Tema untuk masuk ke tema editor.
- Klik tombol Edit Tema untuk menampilkan kode HTML Template Blog.
- Geser scrollbar ke posisi paling bawah.
- Letakan kode dibawah ini tepat diatas kode </body>.
Keterangan Parameter Variabel
Harap diperhatikan cara setting kode untuk penggunaan widget fanspage facebook ini agar bisa berfungsi dengan baik dan dapat dimanfaatkan secara maksimal.
- Pada Kode HTML :
<div id='fbox-widget'>Loading...</div>
Merupakan kode dasar untuk menaruh kode embed fanspage facebook secara otomatis ataupun manual. Seperti yang ditampilkan, kode embed yang digunakan secara default menggunakan mode otomatis, namun jika suatu saat nanti kode embed facebook memiliki update sehingga menyebabkan fanspage facebook mengalami error dan tidak bisa ditampilkan maka kamu bisa menggunakan cara manual untuk meng-overide kode embed default yang terpasang.
Cara overide kode embed fanspage facebook cukup mudah kamu tinggal memasang kode embed iframe facebook yang terbaru kedalam kode HTML ini.
Contoh pemasangan overide iframe facebook sebagai berikut.
<div id='fbox-widget'>
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Fcodeflarepage%2F&tabs=timeline&width=300&height=350&small_header=true&adapt_container_width=true&hide_cover=false&show_facepile=true&appId=576355566184306" width="300" height="350" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
</div>Baik cara otomatis ataupun manual bisa digunakan dengan baik. Cara manual bisa juga digunakan untuk menampilkan embed sosial media lainnya, seperti twitter, tumblr, instagram dan lain sebagainya.
-
Pada Kode CSS :
#fbox-widget{background:rgba(0,0,0,0.8);}
#fbox-display{background:#eaeaea;border-color:#828282;}
#fbox-button{background:rgba(0,0,0,0.4);color:#aaa;}
#fbox-button:hover{background:#eb8301;color:#fff;}
#fbox-link a{color:#fff;}
#fbox-link a:hover{color:#0083da;}
#fbox-link{background:rgba(0,0,0,.4);}
#fbox-link:hover{background:#333;}
#fbox-link:hover > a{color:#eb8301;}
Pada kode CSS diatas berfungsi sebagai parameter untuk mengatur warna latar belakang dan warna huruf widget fanspage facebook. Silakan diatur kembali jika dirasa widget ini kurang sesuai dengan warna tema blog yang kamu gunakan. Kode warna CSS bisa dilihat pada halaman ini : Kode Warna CSS
- Pada Kode Javascript :
var useTimer = '';
Merupakan paramater variabel untuk penggunaan waktu (timer), jika dikosongkan maka penggunaan waktu tidak akan digunakan namun jika diisi dengan angka maka penggunaan waktu akan diaktifkan sesuai dengan angka yang dimasukan.
Penghitung waktu menggunakan satuan detik, jadi misalkan dimasukan angka 10 maka waktu akan menghitung mundur dalam kurun waktu 10 detik kemudian widget notifikasi melayang akan ditutup secara otomatis.
Misalkan waktu yang akan digunakan selama 10 detik maka variabel akan di input menggunakan angka "10". Contoh untuk input waktu sebagai berikut.
var useTimer = '10';
Jika tidak ingin menggunakan penghitung waktu mundur maka variabel waktu dikosong saja atau tidak usah diisi.
- Pada Kode Javascript :
var fbUserName = 'codeflarepage';
Merupakan parameter variabel untuk nama fanspage facebook atau nama pengguna untuk halaman facebook kamu. Input variabel ini digunakan untuk mode otomatisa kode embed fanspage facebook, jika menggunakan cara manual maka variabel input ini bisa diisi bisa juga tidak karena kode embed otomatis tidak akan digunakan.
Cara mengisi input variabel seperti yang terlihat pada kode di atas.
- Pada Kode Javascript :
var fbAppId = '';
Merupakan parameter variabel untuk kode Applikasi Facebook yang terintegrasi dengan halaman fanspage facebook kamu. Kode ini bebas, boleh kamu isi atau tidak diisi. Kode aplikasi facebook bisa dilihat pada halaman developer facebook jika kamu sudah pernah membuat aplikasi halaman facebook.
-
Pada Kode Javascript :
var fbWidth = '300';
Merupakan parameter untuk dimensi lebar widget embed fanspage facebook dalam satuan piksel. Wajib diisi apabila digunakan dalam mode kode embed otomatis fanspage facebook.
-
Pada Kode Javascript :
var fbHeight = '350';
Merupakan parameter variabel untuk dimensi tinggi widget embed fanspage facebook dalam satuan piksel. Wajib diisi apabila digunakan dalam mode kode embed otomatis fanspage facebook.
-
Pada Kode Javascript :
var bodyClose = false;
Merupakan parameter variabel untuk mengkatifkan atau menonaktifkan klik tutup widget dengan menekan klik pada sembarang bidang yang ada di layar. Jika di set true maka klik tutup pada sembarang bidang akan aktif namun jika di set false maka klik tutup sembarang bidang tidak akan difungsikan, jadi hanya menggunakan tombol CLOSE untuk bisa menutup widget.
-
Pada Kode Javascript :
var afterEffect = '0';
Merupakan parameter variabel untuk penggunaan widget selanjutnya setelah widget fanspage facebook selesai ditutup. Terdapat empat mode efek yang bisa dipilih, berikut penjelasan singkatnya.
- Nilai Varabel afterEffect [0] ==> Setelah widget selesai ditutup maka widget tidak akan dimunculkan kembali.
- Nilai Varabel afterEffect [1] ==> Setelah widget selesai ditutup maka widget akan muncul pada lokasi yang sudah ditentukan di dalam halaman situs.
- Nilai Varabel afterEffect [2] ==> Setelah widget selesai ditutup maka widget akan disembunyikan namun akan terlihat tombol pengaktif berada melayang disebelah kiri layar apabila widget ingin dimunculkan kembali.
- Nilai Varabel afterEffect [3] ==> Setelah widget selesai ditutup maka widget akan disembunyikan namun akan terlihat tombol pengaktif berada melayang disebelah kanan layar apabila widget ingin dimunculkan kembali.
- Nilai Varabel afterEffect [4] ==> Setelah widget selesai ditutup maka widget akan disembunyikan namun akan terlihat tombol pengaktif berada melayang dibawah layar menggunakan gambar animasi dinamis ataupun statis sebagai tombol apabila widget ingin dimunculkan kembali.
Penjelasan lebih lengkap untuk penggunaan variabel afterEffect bisa dilihat pada BAB selanjutnya di bawah ini.
- Pada Kode HTML :
#3 Penggunaan Fitur Parameter AfterEffect
Nilai Varabel afterEffect [0]
Parameter var afterEffect = '0'; fungsinya jika kamu tidak ingin menampilkan widget fanspage facebook pada halaman website/blog setelah widget notifikasi melayang sudah ditutup (tombol close diklik atau timer waktu sudah habis) oleh pengunjung. Elemen widget ini akan langsung dihapus setelah selesai dilihat oleh pengunjung.
Nilai Varabel afterEffect [1]
Parameter var afterEffect = '1'; fungsinya jika kamu ingin menampilkan widget fanspage facebook pada halaman website/blog setelah widget notifikasi melayang sudah ditutup (tombol close diklik atau timer waktu sudah habis) oleh pengunjung. Elemen widget ini akan dipindahkan ke lokasi widget box blogger atau pada area yang sudah kamu tentukan.
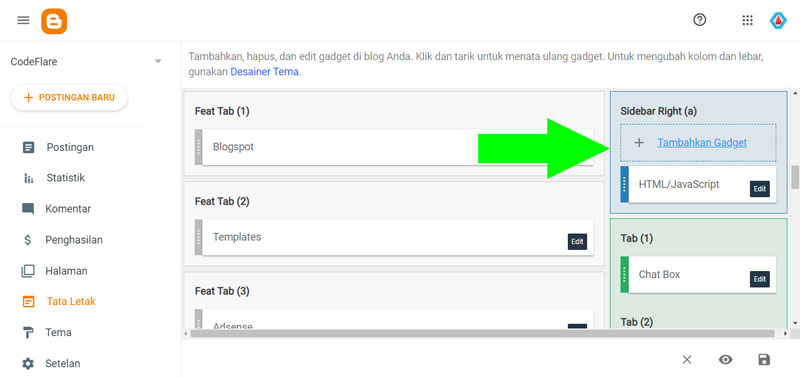
Sebagai contoh seperti yang terlihat pada gambar di bawah ini elemen widget fanspage facebook dipindah kedalam kotak widget blog yang berada disamping elemen postingan artikel.
Cara Pemasangan Kode :
Supaya bisa menggunakan parameter ini diperlukan sedikit konfigurasi agar bisa berjalan dengan baik. Silakan pasang kode HTML berikut ini dan pasang pada lokasi yang kamu inginkan bisa di dalam halaman artikel atau sebagai widget blog.
<style>
#cflFBWidget{width:100%;box-sizing:border-box;padding:0;margin:0;overflow:hidden;text-align:center;}
</style>
Jika dipasang kedalam widget box blogger maka cara pemasangan kode tambahan seperti yang terlihat pada gambar di bawah ini.
Nilai Varabel afterEffect [2]
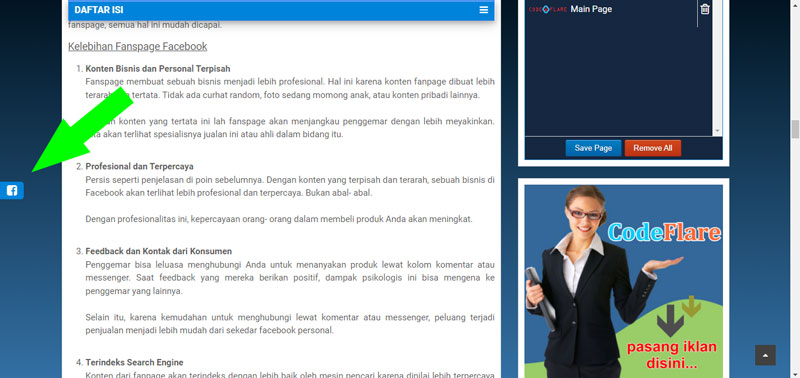
Parameter var afterEffect = '2'; fungsinya adalah menampilkan ikon tombol pembuka untuk bisa menampilkan kembali widget fanspage facebook yang sudah ditutup. Ikon tombol akan berada melayang ditengah sebelah kiri layar begitu pula dengan letak widget fanspage facebook apabila tombol ikon tersebut di klik.
Sebagai contoh seperti yang terlihat pada gambar di bawah ini.
Cara Pemasangan Kode :
Supaya bisa menggunakan parameter ini diperlukan sedikit konfigurasi agar bisa berjalan dengan baik. Silakan tambahkan kode HTML berikut ini bersamaan dengan kode utama widget notifikasi melayang fanspage facebook atau taruh dimana saja di dalam kode HTML template blog (selama masih di dalam tag <body>).
<style>
#cflFBIcon{left:-40px;width:30px;top:calc(50% - 15px);}
#cflFBIcon{padding:5px;font-size:20px;background:#0083da;color:#fff;position:fixed;text-align:center;margin:0;line-height:0;border-radius:0 5px 5px 0;transition:background .5s linear;cursor:pointer;}
#cflFBIcon:hover{background:gold;color:#0083da;}
</style>
Tampilan tombol ikon bisa kamu konfigurasikan melalui kode CSS diatas. Kamu bisa menyesuaikan jenis warna latar, warna huruf, jenis font ikon dan lain sebagainya agar bisa sesuai dengan tampilan template blog kamu.
Jenis font ikon lainnya bisa dilihat pada halaman ini FontAwesome v4.7
Nilai Varabel afterEffect [3]
Parameter var afterEffect = '3'; fungsinya hampir sama dengan variabel afterEffect 2 yang membedakan hanyalah letak tombol ikon dan letak widget fanspage facebook yaitu Ikon tombol akan berada melayang ditengah sebelah kanan layar begitu pula dengan letak widget fanspage facebook apabila tombol ikon tersebut di klik.
Sebagai contoh seperti yang terlihat pada gambar di bawah ini.
Cara Pemasangan Kode :
Supaya bisa menggunakan parameter ini diperlukan sedikit konfigurasi agar bisa berjalan dengan baik. Silakan tambahkan kode HTML berikut ini bersamaan dengan kode utama widget notifikasi melayang fanspage facebook atau taruh dimana saja di dalam kode HTML template blog (selama masih di dalam tag <body>).
<style>
#cflFBIcon{right:-40px;width:30px;top:calc(50% - 15px);}
#cflFBIcon{padding:5px;font-size:20px;background:#0083da;color:#fff;position:fixed;text-align:center;margin:0;line-height:0;border-radius:5px 0 0 5px;transition:background .5s linear;cursor:pointer;}
#cflFBIcon:hover{background:gold;color:#0083da;}
</style>
Tampilan tombol ikon bisa kamu konfigurasikan melalui kode CSS diatas. Kamu bisa menyesuaikan jenis warna latar, warna huruf, jenis font ikon dan lain sebagainya agar bisa sesuai dengan tampilan template blog kamu.
Jenis font ikon lainnya bisa dilihat pada halaman ini FontAwesome v4.7
Nilai Varabel afterEffect [4]
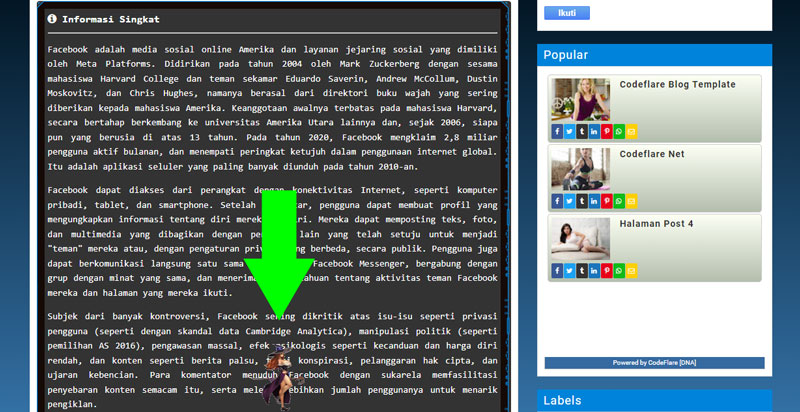
Parameter var afterEffect = '4'; fungsinya adalah menampilkan ikon tombol pembuka untuk bisa menampilkan kembali widget fanspage facebook yang sudah ditutup. Ikon tombol akan berada dibawah layar sedangkan letak widget fanspage facebook akan berada ditengah layar dengan animasi slide dari atas layar menuju ke tengah layar apabila tombol ikon tersebut di klik.
Tombol ikon menggunakan gambar animasi gif atau gambar ikon JPG biasa yang bisa kamu sesuaikan dan juga menggunakan tag marquee untuk menampilkan animasi bergerak dari kiri ke kanan atau kanan ke kiri.
Sebagai contoh seperti yang terlihat pada gambar di bawah ini.
Cara Pemasangan Kode :
Supaya bisa menggunakan parameter ini diperlukan sedikit konfigurasi agar bisa berjalan dengan baik. Silakan tambahkan kode HTML berikut ini bersamaan dengan kode utama widget notifikasi melayang fanspage facebook atau taruh dimana saja di dalam kode HTML template blog (selama masih di dalam tag <body>).
<marquee width="100%" direction="right" scrollamount="5">
<img id="cflFBIconBtn" border="0" src="https://blogger.googleusercontent.com/img/a/AVvXsEgEvgM8A_rlYTOteLzk5jD7qo09iDMZ5M4_ZA5wcmCmzzp7MfoINBokGfCv0TpScPbltR3RR7eYvOzu0F-0BedrT_H_S8AE33gvcSiu2cKwCAfgpGKj5ht1oi6YUbjRRcuCTxvhGEtUCqZHWkHLXQdseUU9ueNEHp8pu5_fJgD6xfPJDSOMHT1Uxk2Lig=s128"/>
</marquee>
</div>
<style>
#cflFBIcon{position:fixed;width:100%;bottom:-5px;left:0;padding:0;margin:0;}
#cflFBIconBtn{cursor:pointer;}
</style>
Tampilan tombol ikon bisa kamu konfigurasikan melalui kode CSS diatas. Kamu bisa menyesuaikan jenis warna latar, warna huruf, jenis gambar animasi gif ataupun gambar ikon statis agar bisa sesuai dengan tampilan template blog kamu.
Konfigurasi pergerakan animasi agar bisa berubah dari kanan ke kiri, kamu cukup merubah elemen direction="right" menjadi direction="left".
Cara Membuat Fanspage Facebook Melayang Di Blog Terbaru, Memasang fanspage facebook melayang pada blog dan sudah responsive, Bikin pop up Fanspage FB, Popup Fanpage FB Float, Notif Fanpage Facebook Pada Tengah Layar PC, Script popup fb fanspage, HTML fanspage facebook ditengah layar monitor pc, Menampilkan popup fanspage facebook dengan waktu, Javascript fanspage facebook untuk tampilan seperti popup box, kotak fp fb di blogger, fp fb script blogspot















![[+] Codeflare Backlink Editor To Create Anchor Text With Keyword](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXC9KPkhkaNh3A4Wy-XX1I2kSj2rB2qXjmLIQktDvCxyPdUINtltp2Ih9iLVpEyb-0tYBaLGQb52bIszHmT9_etJT-awZy9IcxsBPfvQHJs7K7BI6bxz0rgcILCFxAhuL0CNbqYaS9DvELwWieNdZscUv-_8lhmqeMjcWmIRH3X38nOkbgkYK6dfySxg/s72-c/backlink%20editor.jpg)


No comments
Kami sangat ingin mendengar pendapat kalian tentang artikel ini, kritik dan saran sangat berarti bagi kami! Jangan ragu untuk meninggalkan komentar, berbagi wawasan, atau bahkan memulai diskusi. Jika artikel ini bermanfaat, jangan lupa untuk membagikannya. Mari kita mulai percakapan ini! 🚀