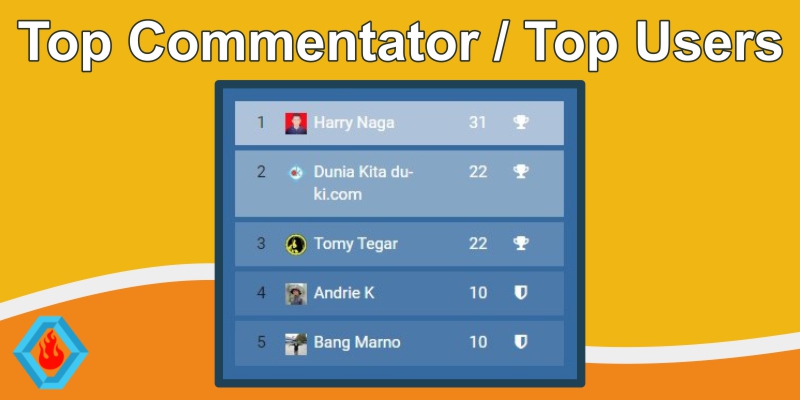
Cara Membuat Widget Top Commentator Blogger
Interaksi dan partisipasi aktif pembaca merupakan salah satu aspek kunci dalam menjaga keberlangsungan sebuah blog. Untuk menghargai kontribusi mereka dan mendorong lebih banyak diskusi yang bermanfaat, kita dapat membuat sebuah widget 'Top Commentator' atau 'Top Users' yang akan menampilkan para pembaca setia yang sering berbagi pandangan dan pemikiran mereka melalui komentar-komentar mereka di setiap postingan. Dalam artikel ini, kita akan belajar bagaimana cara membuat widget 'Top Commentator' atau 'Top Users' yang menarik dan informatif untuk meningkatkan kualitas interaksi di blog Blogger Anda.
Awal Mula Komentar Blog
Sejarah komentar di blog memiliki perkembangan yang menarik seiring dengan evolusi internet dan teknologi. Berikut adalah gambaran singkat tentang sejarah komentar di blog.
- Awal Blogging
Blogging pertama kali muncul pada tahun 1990-an sebagai bentuk jurnal daring. Pada awalnya, blog hanya berisi entri tulisan dari pemilik blog tanpa sistem komentar. Pembaca yang ingin memberikan tanggapan harus melalui email atau pesan langsung. - Munculnya Sistem Komentar
Pada awal 2000-an, sejumlah platform blogging seperti Blogger dan Movable Type mulai mengintegrasikan sistem komentar langsung ke dalam blog. Hal ini memungkinkan pembaca untuk dengan mudah menulis komentar di bawah setiap postingan blog. - Komentar yang Sederhana Pada tahap awal, sistem komentar umumnya cukup sederhana. Pembaca dapat menulis komentar teks biasa tanpa fitur khusus. Komentar ini sering muncul dalam urutan kronologis di bawah postingan blog.
- Perkembangan Teknologi Komentar Seiring dengan meningkatnya popularitas blog, teknologi komentar juga berkembang. Mulai ada kemampuan untuk memoderasi komentar, menambahkan emotikon, dan bahkan mengizinkan pengguna untuk mengirim komentar melalui pesan singkat atau media sosial.
- Komentar Spam: Dengan semakin populernya blog, masalah komentar spam juga muncul. Para pengirim spam mulai membanjiri blog dengan komentar yang tidak relevan atau berisi tautan ke situs web mereka. Ini memicu pengembangan sistem anti-spam untuk mengatasi masalah ini.
- Pengembangan Sistem Identitas Untuk mengatasi masalah komentar spam dan memberikan lebih banyak identitas kepada komentator, banyak blog memperkenalkan sistem login atau identifikasi, seperti akun Google atau media sosial, untuk meningkatkan kualitas komentar.
- Widget Top Commentator Seiring dengan berkembangnya blog dan penggunaan sistem komentar, widget Top Commentator muncul. Ini adalah alat yang memungkinkan pemilik blog untuk menampilkan nama-nama pembaca yang aktif dalam memberikan komentar teratas di sidebar atau bagian lain dari blog mereka.
- Pengaruh Sosial Media: Dengan meningkatnya penggunaan media sosial, banyak blog sekarang mengintegrasikan opsi berbagi ke platform media sosial di bawah setiap postingan, memungkinkan pembaca untuk dengan mudah berbagi konten dengan teman dan pengikut mereka.
- Komentar di Ecosistem Blog Saat ini, komentar di blog masih sangat penting untuk interaksi dan keterlibatan pembaca. Namun, komentar di media sosial juga semakin populer, dan banyak blogger memantau dan berinteraksi dengan pembaca mereka di platform seperti Twitter, Facebook, dan Instagram.
Dalam sejarahnya, komentar di blog telah berkembang dari yang sederhana menjadi lebih kompleks, dan terus menjadi bagian penting dari ekosistem blogging. Mereka membantu membangun komunitas, memfasilitasi diskusi, dan memberikan pembaca cara untuk berpartisipasi aktif dalam konten yang mereka nikmati.
Alasan Penting Mengapa Perlu Memasang Widget Top KomentatorMemasang widget Top Commentator di blog Blogger memiliki sejumlah alasan yang dapat memberikan manfaat bagi pengelola blog dan pembacanya. Berikut adalah beberapa alasan mengapa Anda mungkin ingin memasang widget Top Commentator di blog Anda.
- Menghargai Kontribusi Pembaca: Widget Top Commentator memberikan penghargaan kepada pembaca yang aktif dan setia dengan menampilkan nama-nama mereka secara publik. Ini adalah cara untuk mengakui dan memberikan apresiasi atas partisipasi mereka dalam meningkatkan konten dan interaksi di blog Anda.
- Mendorong Partisipasi: Ketika pembaca melihat bahwa mereka memiliki peluang untuk masuk ke dalam daftar Top Commentator, mereka lebih mungkin untuk memberikan komentar yang berarti dan berkontribusi pada diskusi di blog Anda. Ini dapat menghasilkan interaksi yang lebih banyak dan berkualitas.
- Peningkatan Keterlibatan: Widget Top Commentator dapat meningkatkan keterlibatan pembaca dengan blog Anda. Pembaca yang melihat namanya di daftar Top Commentator mungkin merasa lebih terlibat dan memiliki dorongan untuk terus berinteraksi dengan konten Anda.
- Membangun Komunitas: Dengan menampilkan nama-nama pembaca yang aktif, Anda dapat membangun komunitas yang kuat di sekitar blog Anda. Ini dapat menciptakan rasa kepemilikan dan loyalitas yang lebih besar di antara pembaca Anda.
- Meningkatkan Pengaksesan Konten Lama: Widget Top Commentator sering memunculkan komentar terbaru dan dapat mendorong pembaca untuk menjelajahi konten lama di blog Anda. Hal ini dapat meningkatkan lalu lintas ke postingan lama yang mungkin belum banyak dilihat.
- Menginspirasi Kualitas Komentar: Dengan menampilkan pembaca yang memberikan komentar berkualitas tinggi, Anda dapat memberikan contoh kepada pembaca lain tentang jenis komentar yang Anda harapkan di blog Anda. Ini dapat mengurangi jumlah komentar spam dan meningkatkan kualitas diskusi.
- Mengukur Aktivitas Pembaca: Widget Top Commentator juga dapat berfungsi sebagai alat untuk mengukur aktivitas pembaca. Anda dapat melihat siapa yang paling aktif berkontribusi di blog Anda, dan ini dapat membantu Anda memahami audiens Anda lebih baik.
- Meningkatkan Visibilitas Blog: Dengan lebih banyak interaksi dan komentar, blog Anda mungkin akan mendapatkan peringkat yang lebih baik di mesin pencari dan akan lebih mudah ditemukan oleh pembaca potensial.
Secara keseluruhan, widget Top Commentator dapat menjadi alat yang efektif untuk meningkatkan kualitas dan keterlibatan di blog Anda. Ini juga dapat memperkuat hubungan antara Anda dan pembaca Anda dengan memberikan penghargaan atas kontribusi mereka dalam membangun komunitas yang sehat di sekitar blog Anda.
Cara Membuat Widget Top Commentator / Top Users di BloggerMembuat widget Top Commentator (pemberi komentar teratas) atau Top Users di blog Blogger Anda adalah cara yang bagus untuk memberikan penghargaan kepada pembaca setia Anda yang aktif dalam berinteraksi di blog Anda. Dengan widget ini, Anda dapat menampilkan nama-nama pembaca yang sering memberikan komentar di sidebar atau bagian lain di blog Anda. Berikut adalah langkah-langkah untuk membuat widget Top Commentator di Blogger:
- Masuk ke Akun Blogger Anda:
- Buka peramban web Anda dan kunjungi Blogger.
- Masuk ke akun Blogger Anda dengan menggunakan kredensial Google Anda.
- Pilih Blog yang Ingin Anda Edit:
Setelah masuk, Anda akan melihat daftar blog yang Anda miliki. Pilih blog tempat Anda ingin menambahkan widget Top Commentator. - Buka Tata Letak (Layout):
Di dasbor Blogger, klik "Tata Letak" atau "Layout" pada menu sebelah kiri. - Tambahkan Gadget HTML/JavaScript:
- Pada halaman Tata Letak, Anda akan melihat berbagai bagian tata letak blog Anda. Pilih salah satu tempat di mana Anda ingin menampilkan widget Top Commentator (biasanya di sidebar atau footer).
- Klik pada elemen "Tambah Gadget" yang sesuai di area tersebut.
- Pilih Gadget HTML/JavaScript:
Sebuah jendela pop-up akan muncul dengan berbagai pilihan gadget. Pilih "HTML/JavaScript". - Tambahkan Kode HTML:
- Di dalam kotak "Judul", Anda dapat memberi judul untuk widget Top Commentator (misalnya, "Top Commentator").
- Di dalam kotak "Konten", Anda perlu menambahkan kode HTML, CSS dan Javascript yang akan menghasilkan widget Top Commentator. Berikut kode lengkap Top Commentator / Top Users hasil kreasi codeflare yang dapat Anda gunakan.
<!-- CodeFlare Top commentators widget v1 Start -->
<div id="topComm"></div>
<style type="text/css">
#topComm{
padding:10px;
background: #50a2ff;
background: -moz-linear-gradient(top, #356aa0 0%, #356aa0 100%);
background: -webkit-linear-gradient(top, #356aa0 0%,#356aa0 100%);
background: linear-gradient(to bottom, #356aa0 0%,#356aa0 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#356aa0', endColorstr='#356aa0',GradientType=0 );
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
}
.topComm{
margin:0;
padding:1px 6px;
font-family:roboto;
}
.topComm li:nth-child(1){
background:rgba(255,255,255,.6);
}
.topComm li:nth-child(2){
background:rgba(255,255,255,.4);
}
.topComm li:nth-child(3){
background:rgba(255,255,255,.2);
}
.topComm li span:nth-child(1){
margin-right:4px;
}
.topComm li span:nth-child(2){
width:10%;
margin-right:2px;
}
.topComm li span:nth-child(3){
width:50%;
}
.topComm li span:nth-child(4){
text-align: center;
width:15%;
color:#fff;
}
.topComm li span:nth-child(5){
text-align: center;
width:15%;
color:#fff;
}
.topComm li:nth-child(4) span:nth-child(5) i:before{
content:"\f132";
}
.topComm li:nth-child(5) span:nth-child(5) i:before{
content:"\f132";
}
.topComm li:hover{
transform: scale(1.06);
background-color: var(--main-color);
}
ol.topComm li:before{content:'';}
ol.topComm li{
display: flex;
background: rgba(255,255,255,.1);
padding: 2px 10px;
list-style-position: inside;
overflow: hidden;
margin: 5px 0px;
transition: .5s;
color: #fff;
counter-increment: none;
}
.avatar-top-commentators{
width: 100%;
height: auto;
vertical-align: middle;
}
a.commenter-link-name{color:#203165 !important;font-weight:bold;font-size:15px;}
.topComm li:first-child{margin-top: 0;}
.topComm li:last-child{margin-bottom: 0;}
</style>
<script>
var maxTopCommenters = 5;
var minComments = 1;
var numDays = 0;
var excludeMe = true;
var excludeUsers = ["Anonymous", "Nama Kamu", "Nama Admin", "Unknown"];
var maxUserNameLength = 42;
/* -- Code Setting -- */
var txtTopLine = '[image] [user] [count]';
var txtNoTopCommenters = 'No top commentators at this time.';
var txtAnonymous = '';
/* -- Image Dimension -- */
var sizeAvatar = 32;
var cropAvatar = true;
/* -- Image URL Default -- */
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnumu43ZhSbqZUUyALRvtZZS26CAwoOCJQ9mg5HHnx_gTr8p9CcohFOglUdzHKILsEb2jkaMXcODDbc1uqj-tJ62pZtS263yesxA8vc9V0DccNKfuDeI9DfTWhlQPVJ3ZSsRxrKYUvGlM/s1600/avatar_blue_m_96.png" + sizeAvatar;
var urlAnoAvatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0g1_cLIPilJVtWV57Jskxk8yj556P9xGkiPo27odt90Y8xXrD9XU7al9KO0Hj8jMraiuSPuZWCYEV3SxiGCeUAM74NGv28zboNOZQlxImFEqFy9wjj-Bn59qB7-7iEgv77cs4VLxmRKQ/s1600/avatar1.png' + sizeAvatar;
var urlMyProfile = '';
var urlMyAvatar = '';
/* --Code-- */
if(!Array.indexOf) {
Array.prototype.indexOf=function(obj) {
for(var i=0;i<this.length;i++) if(this[i]==obj) return i;
return -1;
}}
function replaceTopCmtVars(text, item, position)
{
if(!item || !item.author) return text;
var author = item.author;
var authorUri = "";
if(author.uri && author.uri.$t != "")
authorUri = author.uri.$t;
var avaimg = urlAnoAvatar;
var bloggerprofile = "https://www.blogger.com/profile/";
if(author.gd$image && author.gd$image.src && authorUri.substr(0,bloggerprofile.length) == bloggerprofile)
avaimg = author.gd$image.src;
else {
var parseurl = document.createElement('a');
if(authorUri != "") {
parseurl.href = authorUri;
avaimg = 'https://www.google.com/s2/favicons?domain=' + parseurl.hostname;
}
}
if(urlMyProfile != "" && authorUri == urlMyProfile && urlMyAvatar != "")
avaimg = urlMyAvatar;
if(avaimg == "https://img2.blogblog.com/img/b16-rounded.gif" && urlNoAvatar != "")
avaimg = urlNoAvatar;
var newsize="s"+sizeAvatar;
avaimg = avaimg.replace(/\/s\d\d+-c\//, "/"+newsize+"-c/");
if(cropAvatar) newsize+="-c";
avaimg = avaimg.replace(/\/s\d\d+(-c){0,1}\//, "/"+newsize+"/");
var authorName = author.name.$t;
if(authorName == 'Anonymous' && txtAnonymous != '' && avaimg == urlAnoAvatar)
authorName = txtAnonymous;
var imgcode = '<img class="avatar-top-commentators" height="'+sizeAvatar+'" width="'+sizeAvatar+'" title="'+authorName+'" src="'+avaimg+'" />';
if(authorUri!="") imgcode = '<span class="top-cmt-image"><a href="'+authorUri+'" target="blank">'+imgcode+'</a></span>';
if(maxUserNameLength > 3 && authorName.length > maxUserNameLength)
authorName = authorName.substr(0, maxUserNameLength-3) + "...";
var authorcode = authorName;
if(authorUri!="") authorcode = '<span class="top-cmt-name"><a class="commenter-link-name" href="'+authorUri+'" target="blank">'+authorcode+'</a></span>';
text = text.replace('[user]', authorcode);
text = text.replace('[image]', '<span class="top-cmt-num">'+position+'</span>'+imgcode);
text = text.replace('[#]', position);
text = text.replace('[count]', '<span class="top-cmt-count">'+item.count+'</span><span class="top-cmt-badge"><i class="fa fa-trophy" aria-hidden="true"></i></span>');
return text;
}
var topcommenters = {};
var ndxbase = 1;
function showTopCommenters(json) {
var one_day=1000*60*60*24;
var today = new Date();
if(urlMyProfile == "") {
var elements = document.getElementsByTagName("*");
var expr = /(^| )profile-link( |$)/;
for(var i=0 ; i<elements.length ; i++)
if(expr.test(elements[i].className)) {
urlMyProfile = elements[i].href;
break;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length) for(var i = 0 ; i < json.feed.entry.length ; i++ ) {
var entry = json.feed.entry[i];
if(numDays > 0) {
var datePart = entry.published.$t.match(/\d+/g);
var cmtDate = new Date(datePart[0],datePart[1]-1,datePart[2],datePart[3],datePart[4],datePart[5]);
var days = Math.ceil((today.getTime()-cmtDate.getTime())/(one_day));
if(days > numDays) break;
}
var authorUri = "";
if(entry.author[0].uri && entry.author[0].uri.$t != "")
authorUri = entry.author[0].uri.$t;
if(excludeMe && authorUri != "" && authorUri == urlMyProfile)
continue;
var authorName = entry.author[0].name.$t;
if(excludeUsers.indexOf(authorName) != -1)
continue;
var hash=entry.author[0].name.$t + "-" + authorUri;
if(topcommenters[hash])
topcommenters[hash].count++;
else {
var commenter = new Object();
commenter.author = entry.author[0];
commenter.count = 1;
topcommenters[hash] = commenter;
}
}
if(json && json.feed && json.feed.entry && json.feed.entry.length && json.feed.entry.length == 200) {
ndxbase += 200;
document.write('<script src="https://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&start-index='+ndxbase+'&alt=json-in-script&callback=showTopCommenters"></'+'script>');
return;
}
/* convert object to array of tuples */
var tuplear = [];
for(var key in topcommenters) tuplear.push([key, topcommenters[key]]);
tuplear.sort(function(a, b) {
if(b[1].count-a[1].count)
return b[1].count-a[1].count;
return (a[1].author.name.$t.toLowerCase() < b[1].author.name.$t.toLowerCase()) ? -1 : 1;
});
var realcount = 0;
tmpTopComm = '<ol class="topComm">';
for(var i = 0; i < maxTopCommenters && i < tuplear.length ; i++) {
var item = tuplear[i][1];
if(item.count < minComments)
break;
tmpTopComm += '<li>'+replaceTopCmtVars(txtTopLine, item, realcount+1)+'</li>';
realcount++;
}
if(!realcount){tmpTopComm += txtNoTopCommenters;}
tmpTopComm += '</ol>';
$('#topComm').html(tmpTopComm);
}
document.write('<script src="https://'+window.location.hostname+'/feeds/comments/default?redirect=false&max-results=200&alt=json-in-script&callback=showTopCommenters"></'+'script>');
</script>
<!-- CodeFlare Top commentators widget End --> - Anda juga dapat menyesuaikan kode tersebut diatas sesuai dengan preferensi Anda.
Keterangan :
Pengaturan warna bisa dilakukan pada kode CSS diatas. Kode warna HTML bisa dilihat disini Color Code
Pengaturan kode script :
var maxTopCommenters = 5;
Jumlah maksimum daftar pengguna yang ditampilkan.
var minComments = 1;
Jumlah minimum daftar pengguna yang ditampilkan.
var numDays = 0;
Pengaturan untuk batasan jumlah hari, jika 0 berarti tidak dibatasi waktu, lain halnya jika misalkan ingin mengetahui hanya dalam 7 hari saja siapa yang menjadi top commentator maka tinggal merubah dari 0 menjadi angka 7.
var excludeMe = true;
Buat mengecualikan admin agar tidak ikut ditampilkan dalam daftar. Kalo admin mau ikutan juga ditampilkan tinggal merubah menjadi false.
var excludeUsers = ["Admin", "Anonymous", "Nama Kamu", "Nama Admin", "Unknown"];
Daftar nama yang dikecualikan agar tidak ikut ditampilkan. Silakan disesuaikan agar nama kamu atau nama admin tidak ikut ditampilkan.
var maxUserNameLength = 42;
Jumlah maksimal huruf yang dibatasi untuk nama pengguna.
var txtTopLine = '[image] [user] [count]';
Pengaturan layout widget, jadi layout default adalah gambar profil, nama user dan jumlah komentar.
var txtNoTopCommenters = 'No top commentators at this time.';
Tulisan teks apabila belum ada yang komentar.
var txtAnonymous = '';
Merubah nama pengguna anonim jika pengguna anonim diperbolehkan, jika tidak silakan dikosongkan saja.
var sizeAvatar = 32;
Buat ukuran gambar profil pengguna dalam satuan pixel.
var cropAvatar = true;
Fungsinya untuk memperbolehkan memotong gambar profil yang tidak seimbang.
var urlNoAvatar = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnumu43ZhSbqZUUyALRvtZZS26CAwoOCJQ9mg5HHnx_gTr8p9CcohFOglUdzHKILsEb2jkaMXcODDbc1uqj-tJ62pZtS263yesxA8vc9V0DccNKfuDeI9DfTWhlQPVJ3ZSsRxrKYUvGlM/s1600/avatar_blue_m_96.png" + sizeAvatar;
URL untuk gambar default profil pengguna apabila pengguna tidak memasang atau tidak ada foto profil.
var urlAnoAvatar = 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0g1_cLIPilJVtWV57Jskxk8yj556P9xGkiPo27odt90Y8xXrD9XU7al9KO0Hj8jMraiuSPuZWCYEV3SxiGCeUAM74NGv28zboNOZQlxImFEqFy9wjj-Bn59qB7-7iEgv77cs4VLxmRKQ/s1600/avatar1.png' + sizeAvatar;
Gambar default avatar untuk pengguna anonim.
var urlMyProfile = '';
alamat URL untuk halaman profil admin jika ingin diarahkan selain ke halaman profil blogger, jika tidak silakan dikosongkan saja.
var urlMyAvatar = '';
alamat URL untuk gambar profil admin jika ingin ditampilkan selain dari gambar profil blogger, jika tidak silakan dikosongkan saja.
- Simpan Gadget:
Setelah Anda menambahkan kode HTML, klik "Simpan" atau "Save" untuk menyimpan gadget. - Reorder (Opsional):
Jika Anda ingin mengubah urutan widget dalam tata letak, Anda dapat menyeretnya ke tempat yang diinginkan di bawah "Tata Letak" dan kemudian klik "Simpan Pengaturan Tata Letak". - Lihat Hasilnya:
Buka blog Anda dan periksa apakah widget Top Commentator muncul di tempat yang Anda inginkan dengan benar.
Widget Top Commentator akan secara otomatis memperbarui dirinya sendiri berdasarkan komentar-komentar terbaru yang diberikan oleh pembaca. Ini adalah cara yang bagus untuk mendorong interaksi di blog Anda dan memberikan penghargaan kepada kontributor setia Anda. Pastikan untuk memeriksa widget secara berkala dan menghargai pembaca yang aktif di blog Anda.





![[+] Codeflare Backlink Editor To Create Anchor Text With Keyword](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiXC9KPkhkaNh3A4Wy-XX1I2kSj2rB2qXjmLIQktDvCxyPdUINtltp2Ih9iLVpEyb-0tYBaLGQb52bIszHmT9_etJT-awZy9IcxsBPfvQHJs7K7BI6bxz0rgcILCFxAhuL0CNbqYaS9DvELwWieNdZscUv-_8lhmqeMjcWmIRH3X38nOkbgkYK6dfySxg/s72-c/backlink%20editor.jpg)

Ini yang aku cari-cari akhirnya muncul. Terima kasih banyak mas, ilmunya ini sangat bermanfaat🙏🙏
ReplyDeleteMas. Aku udah pasang kode top user dari postingan ini, tapi kok ngak jalan ya di blog saya. Apa ada yang kurang ya.? Mohon pencerahan🙏🙏
ReplyDeleteSilakan di cek di kode template blog apakah sudah memasang kode script jquery dan fontawesome....
Delete